Decisions can be up to the user or we can use internal GELLO code to execute them automatically, where this is a suitable design choice. Let's do a simple user decision to start. A subsequent tutorial will introduce GELLO programming to automate things.
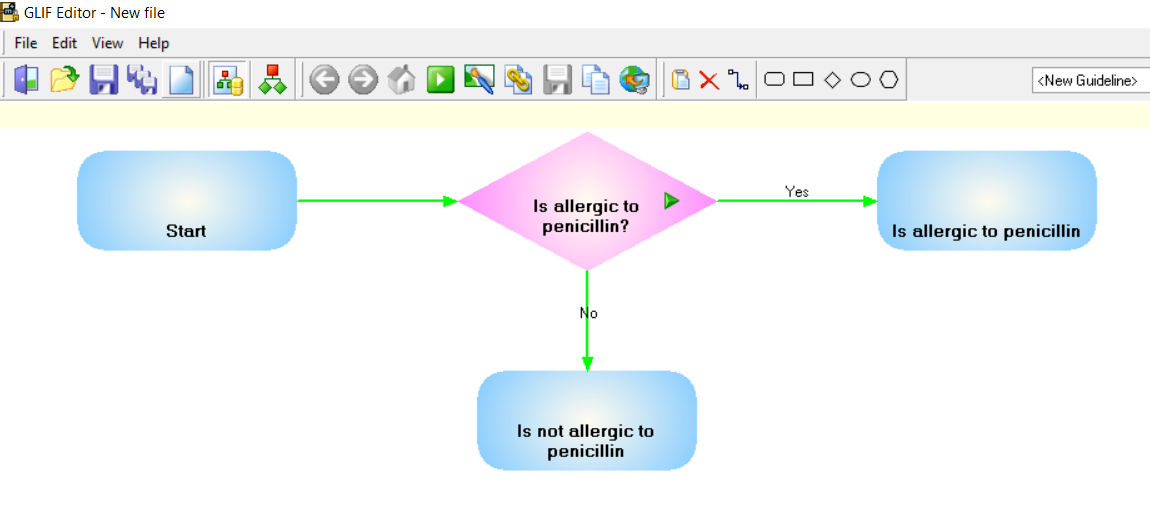
Open the GLIFEditor and set up a starting patient state as before. Put a Decision node in the workspace using the Add Decision button  . Link it to the Initial Patient state step and then put two more patient state steps coming out of the decision. Notice the colour of the decision step in the GLIFEditor. This will be a different colour when the decision is automated.
. Link it to the Initial Patient state step and then put two more patient state steps coming out of the decision. Notice the colour of the decision step in the GLIFEditor. This will be a different colour when the decision is automated.
When you make a link outflowing from a decision node the link is labelled '<new option>'. We need to give it a name, and this is done by double clicking on the link ( the cursor will change into a pointing finger when you are on it); and then changing the Display name to something like 'Yes' or 'No', depending on what the decision question is. Likewise the Decision question needs to be typed in by right clicking back on the Decision node and changing the name. Note that Didactics can be added to a Decision as well as an Action node.

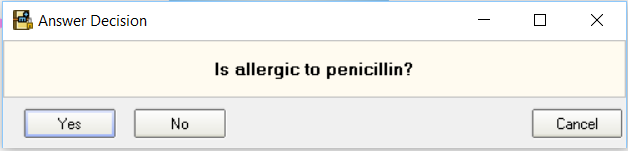
Run it and see what happens. Yes it stops at the decision step.
A user needs to click on the little green arrow in the decision node. Then a dialogue box opens and they answer the question.

After doing this user driven decision notice how the GLIF flowchart has greyed out the path not chosen. The GLIF file therefore has a state ( basically it can remember where a user is up to). This can be tested and observed by going File, Save State in the top menu.
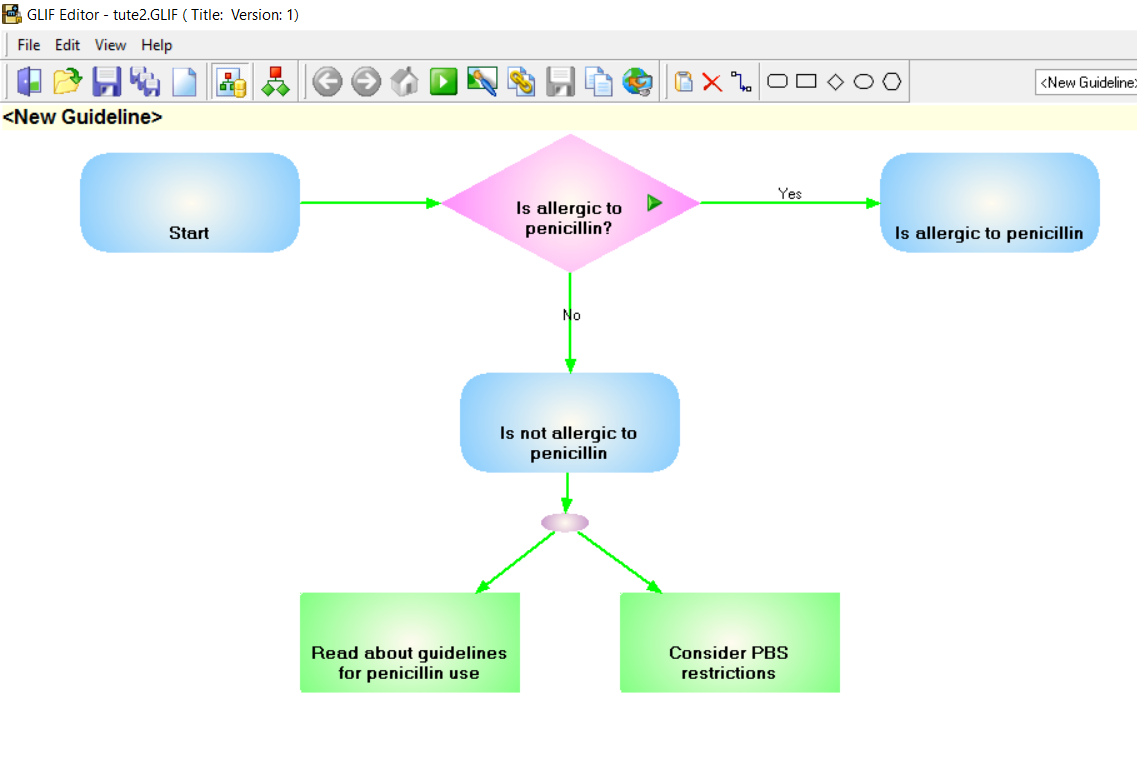
Now lets find out about branching the flowchart and bringing those branches back together. Click the Add Branch button  and then click in the workspace below the "Is not allergic to penicillin" patient state step. Right click on it and set the node properties of width to 40 and untick the Display Name box. Link the Branch step back to the patient state above it. Add two Action steps and link them to the branch step. I have given them some names in this screenshot, but we are really wanting to reserve branches for things that need to be done at the same time before a next step takes place and the names I have chosen are purely by way of example.
and then click in the workspace below the "Is not allergic to penicillin" patient state step. Right click on it and set the node properties of width to 40 and untick the Display Name box. Link the Branch step back to the patient state above it. Add two Action steps and link them to the branch step. I have given them some names in this screenshot, but we are really wanting to reserve branches for things that need to be done at the same time before a next step takes place and the names I have chosen are purely by way of example.

Now we can bring things back together. Use the Add Sync Node button , make it a width of 40 as before and feed it out to another Action step (yes the name of one of the preceding Action steps has been changed!). Run it and it should look like this when choosing the "No' decision higher up:
, make it a width of 40 as before and feed it out to another Action step (yes the name of one of the preceding Action steps has been changed!). Run it and it should look like this when choosing the "No' decision higher up:

Last thing to notice is that when you right click on the Sync step back in edit mode (toggle the Allow Modifications button when moving between edit and user modes in the editor - remember?) there is a button for editing GELLO. So while in the next tutorial we will see how we can add GELLO for automating decisions, later on we can see how patient states and sync nodes can hold GELLO for execution as well.